Principes généraux
Les écrans de l'application sont divisés en deux catégories : les écrans listes et les écrans détails. Ces deux types d'écrans suivent des principes de design différents, décrits ci-dessous.
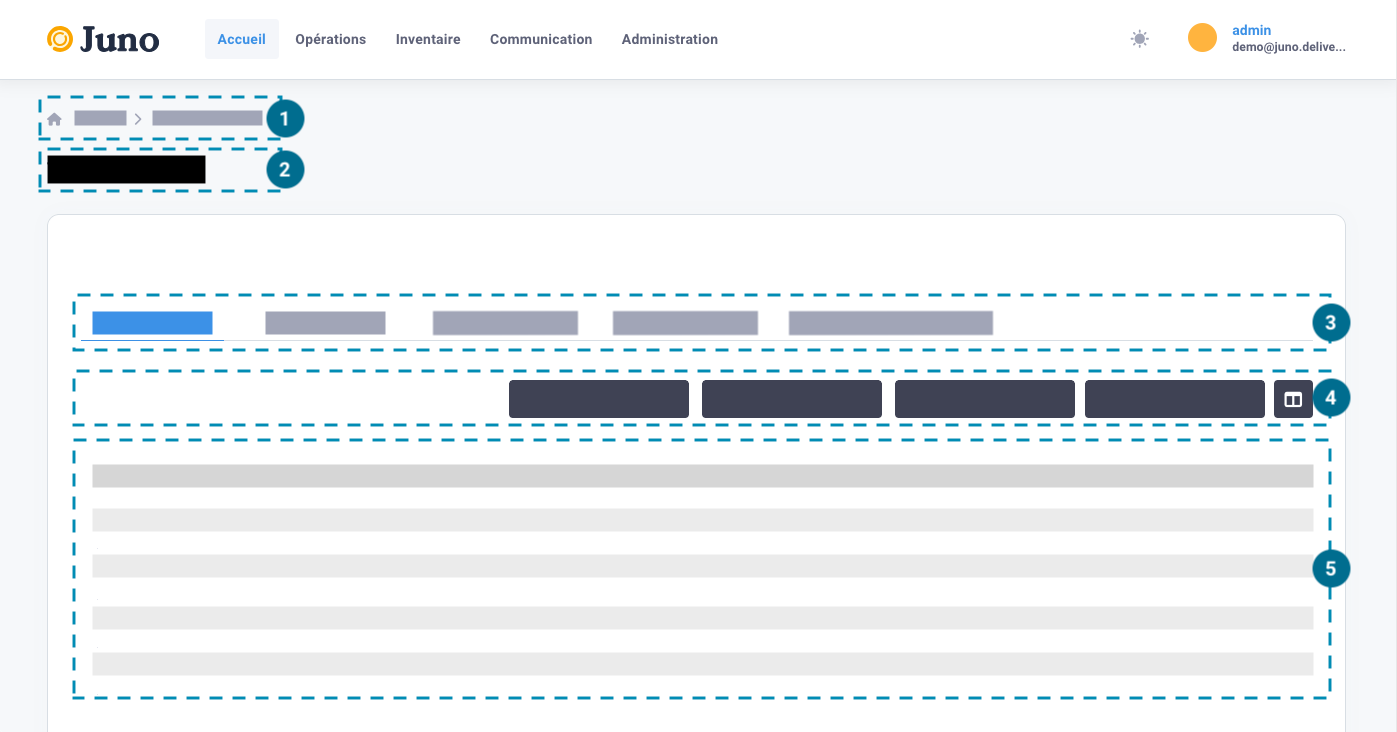
Écrans listes
Les écrans listes sont des écrans qui affichent une liste d'éléments. Ils sont composés d'une première partie affichant des onglets, permettant si nécessaire de naviguer entre différentes vues. En dessous de ces onglets, on retrouve une liste de filtres permettant de restreindre la liste d'éléments affichés. À la fin de cette liste, un bouton permet de sélectionner les colonnes affichées dans la liste et leur ordre. Enfin, la liste des éléments est affichée, avec une pagination en bas de la liste.

- Fil d'Ariane : Permet de naviguer dans l'application en affichant le chemin parcouru.
- Nom de l'écran
- Onglets : Permettent de naviguer entre différentes vues.
- Filtres : Permettent de restreindre la liste d'éléments affichés. Le bouton à droite permet de sélectionner les colonnes affichées dans la liste et leur ordre.
- Liste des résultats : Affiche les éléments de la liste. Chaque élément est composé d'une première colonne affichant l'identifiant technique de l'élément, et d'une dernière colonne affichant les actions possibles.
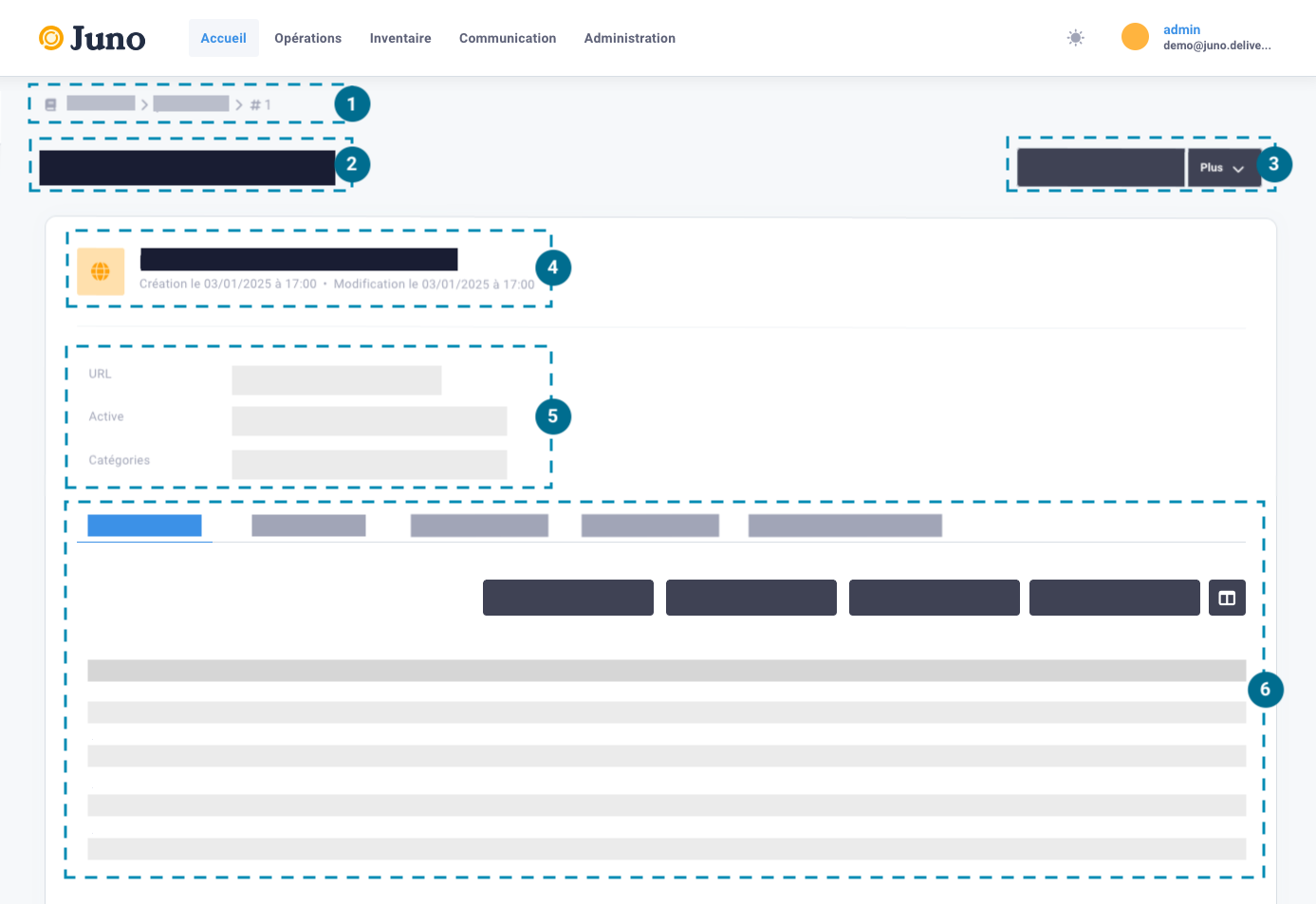
Écrans détails
Les écrans détails sont des écrans qui affichent les détails d'un élément. Ils sont composés d'une première partie affichant les informations principales de l'élément, et d'une seconde partie affichant les informations des objets liés, sous la forme de la liste déjà décrite.

- Fil d'Ariane : Permet de naviguer dans l'application en affichant le chemin parcouru.
- Nom de l'écran
- Boutons d'actions : Permettent d'effectuer des actions sur l'élément.
- Informations principales : Affiche les informations principales de l'élément : nom, identifiant technique, et dates de création et de modification.
- Données : Affiche les données de l'élément. Les données peuvent être modifiées en passant la souris sur le champ. Si la modification est autorisée, un bouton de validation apparaît à droite du champ.
- Liste des objets liés : Affiche les objets liés à l'élément, via une liste similaire à celle des écrans listes.